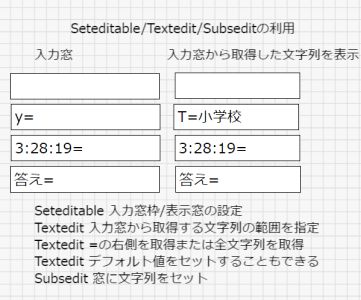
関数Seteditable/Textedit/Subseditの利用事例

上の図をクリックで、SeteditablejsoffL.htmlが表示されます(別タブ)
アンダーライン部(赤)は、「KETCindy 関数リファレンス(KETCindy Project Team)」の
6.3 KeTJS の設定
6.4 KeTJS のコマンド
を参照してください。
//str1=Textedit(0); only ketjs //KeTJS だけで有効(KeTJS だけに書き込む)
//str2=Textedit(6,"T=小学校"); only ketjs //=の右を取得
//str3=Textedit(7,"T=学校",""); only ketjs //全文字列を取得
//str4=Textedit(8,"T=good",""); only ketjs //全文字列を取得
//str5=Textedit(8,"T=good"); only ketjs //全文字列を取得Ketinit(); Addax(0); Letter([[-4,7.5],"e","Seteditable/Textedit/Subseditの利用"]); Letter([[-5.5,6],"e","入力窓",[0,6],"e","入力窓から取得した文字列を表示"]); Letter([[-5.5,-0.5],"e","Seteditable 入力窓枠/表示窓の設定"]); Letter([[-5.5,-1.2],"e","Textedit 入力窓から取得する文字列の範囲を指定"]); Letter([[-5.5,-1.9],"e","Textedit =の右側を取得または全文字列を取得"]); Letter([[-5.5,-2.6],"e","Textedit デフォルト値をセットすることもできる"]); Letter([[-5.5,-3.3],"e","Subsedit 窓に文字列をセット"]); Seteditable(0,["","Size=18","Width=180"]); Seteditable(6,["y=","Size=18","Width=180"]); Seteditable(7,["3:28:19=","Size=18","Width=180"]); Seteditable(8,["答え=","Size=18","Width=180"]); //str1=Textedit(0); only ketjs //KeTJS だけで有効(KeTJS だけに書き込む) //str2=Textedit(6,"T=小学校"); only ketjs //=の右を取得 //str3=Textedit(7,"T=学校",""); only ketjs //全文字列を取得 //str4=Textedit(8,"T=good",""); only ketjs //全文字列を取得 //str5=Textedit(8,"T=good"); only ketjs //全文字列を取得 Seteditable(9,["","Size=18","Width=150"]); Seteditable(10,["","Size=18","Width=150"]); Seteditable(11,["","Size=18","Width=150"]); Seteditable(12,["","Size=18","Width=150"]); Subsedit(9,str1);Subsedit(10,str2); Subsedit(11,str3); Subsedit(12,str4); Windispg();
・レンタルサーバーに置いた[SeteditablejsoffL.html]をページ内に表示(iframe要素)
- ブロックエディタで作業
- 「カスタムHTMLブロック」内に
<iframe width="500px" height="300px" src="xxxx.html" scrolling="auto" frameborder="no"></iframe>
を張り付ける。src=”xxxx.html”は絶対パスで指定した。
width=”500px” height=”300px” の値は適宜調整する。
・コード表示に関する参考サイト
(「HTMLの編集」、「CSS追加」を行うため実施するときは慎重に。 安全のため、行わない方が良いと思いました)[以下の記述はWordPressでのコード表示手順です。 WordPressからBloggerに移行したため、覚書として残しました]
- googlearchive/code-prettify https://github.com/googlearchive/code-prettify
- Getting Started https://github.com/googlearchive/code-prettify/blob/master/docs/getting_started.md
- Prism.jsのダウンロードページより必要な項目を選択して「JS」、「CSS」をダウンロードし、
[カスタムJavaScript]、[カスタムCSS]の各窓に張り付ける。 - ブロックエディタで作業
- [カスタムHTML]ブロックを選択して、表示するコードを張り付ける。
張り付ける場所は、
<pre class=”line-numbers”>
<code class=”language-KeTJS”>
と
</code></pre>
の間。 - 表示の1行目が空行で、Ketinit();が2行目に表示される場合は、
<pre class=”line-numbers”>
<code class=”language-KeTJS”>
Ketinit();
を
<pre class=”line-numbers”>
<code class=”language-KeTJS”>Ketinit();
に変えるとKetinit();が1行目に表示される。
なお、”language-KeTJS“でlanguageを任意に変更する(Ketjsと表示されている)